HTTP란?
이번에는 웹의 기초인 HTTP에 대해서 알아보고자 한다. 나는 학원에서 IOT와 BigData를 배우면서 웹에 대한 기초를 배우지 않았으며 웹 개발자로 취업을 할 때 가장 걸림돌이 되었던것이 웹에 대한 기초였다. 혹 이전의 나와 비슷한 상황에 마주치는분들에게 도움이 되었으면 좋겠다.
HTTP는 Hyper Text Transfer Protocol 의 약자로 직역을 하면 하이퍼 텍스트 전송 프로토콜이다. HTTP는 웹 서버와 클라이언트 간의 통신을 하기 위한 통신 규약이다. 주로 80포트를 사용하며 초기 0.9버전부터 최근 3버전이 등장하였다.
HTTP 통신
HTTP 통신은 Request(요청)과 Response(응답)으로 이루어져 있으며 기본적으로 요청과 응답을 한번 하면 통신은 끊긴다.
Request (요청)
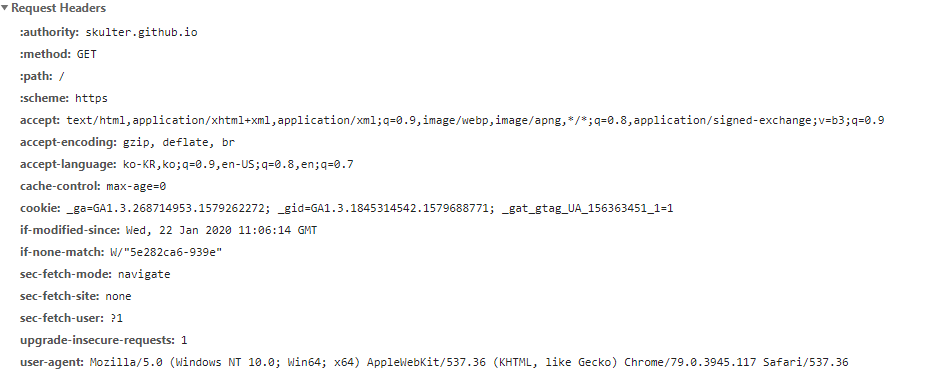
Requset Header
크롬 -> 개발자도구 -> 네트워크 탭에서 확인이 가능하다.

클라이언트에서 웹 서버에 요청한 정보가 담겨있다.
중요한 정보만 설명하자면
- Host : 요청하려는 서버 호스트의 이름과 포트번호
- User_Agent : 접속한 기기에 대한 정보가 담겨있다. 해당 데이터로 웹환경인지 모바일 환경인지 구분이 가능하다.
- Method : 요청 메서드 종류가 표시된다.
- Accept : 클라이언트가 처리 가능한 타입 종류를 나열한다.
- Accept-charset : 클라이언트가 지원 가능한 문자열 인코딩 방식
- Accept-language : 클라이언트가 지원 가능한 언어를 나열한다.
- Referer : 직전에 머물렀던 링크 주소
- Cookie : 쿠키 값 (key-value)
글 작성 기준날짜로 앞으로는 크롬에서 User_Agent 보안상의 이유로 천천히 철폐할 계획이라고한다. 뉴스 보기
Request Method
| Method | 전송형태 | 설명 |
|---|---|---|
| GET | GET [request-uri]?query_string HTTP/1.1 Host:[Hostname] 혹은 [IP] |
URL(URI) 형식으로 정보를 검색하기위해 서버에 요청한다. |
| POST | POST [request-uri] HTTP/1.1 Host:[Hostname] 혹은 [IP] Content-Lenght:[Length in Bytes] Content-Type:[Content Type] [데이터] |
FORM 입력을 처리하기 위해 서버에 데이터를 전송하며 파일도 전송이 가능하다. 데이터를 요청 메세지의 body 담아 전송한다. |
| PUT | PUT [request-uri] HTTP/1.1 Host:[Hostname] 혹은 [IP] Content-Lenght:[Length in Bytes] Content-Type:[Content Type] [데이터] |
POST와 같이 서버에 전송하는 형식은 동일하다. 하지만 자료 수정(UPDATE)를 요청한다. |
| DELETE | DELETE [request-uri] HTTP/1.1 Host:[Hostname] 혹은 [IP] |
자료를 삭제를 요청한다. |
가장 많이 사용되는 메서드는 GET 과 POST이며 쉽게 생각해서 게시판에 글의 정보를 가져올떄는 GET 글을 작성할떄는 POST메서드가 사용된다.
Response (응답)
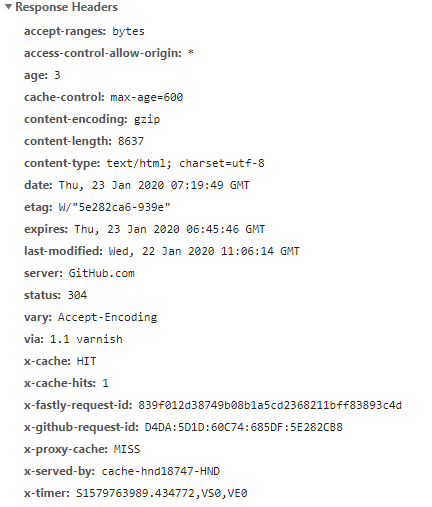
Response Header
Request Header (요청)와 마찬가지로 크롬 -> 개발자도구 -> 네트워크 탭에서 확인이 가능하다.

클라이언트에서 웹 서버에 요청한것에 대한 웹서버의 응답정보가 담겨있다.
- Server : 웹 서버 소프트웨어의 종류와 정보
- Cache-Control : 브라우저가 캐시를 처리할때 사용되는 정보, no-cache로 지정할 경우 캐시 저장을 하지 않는다.
- Content-Type : 서버가 클라이이언트에 정보를 전달하는 형식표시와 인코딩형식을 담고있다.
- Content-Length : 전송되는 데이터의 크기를 바이트단위로 표시
- status : 상태코드
상태코드 - expire : 응답된 정보의 만료시간을 나타낸다. Cache-Control에 max-age가 있는 경우 무시된다.
- Location : 300번대 응답이나 Created 응답이 왔을 때 이동할 페이지를 알려주는 헤더
- HTTP : 메시지가 만들어 진 시간
- Connection : HTTP 1.1 버전에만 존재, 기본적으로 keep-alive, 특별한 의미가 없다.